Web Stories for WordPress, l’editor visuale di Google per creare in modo semplice storie web per il popolare content management system, è stato arricchito di una serie di nuove e interessanti funzioni con le ultime release della fine dello scorso anno e di questo mese di febbraio, versioni 1.2 e 1.3.
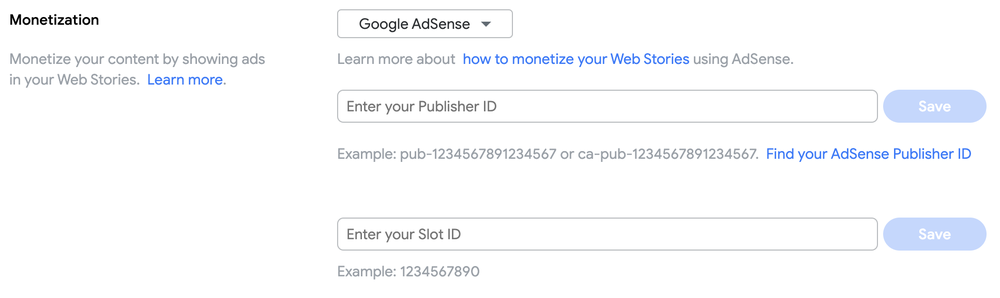
Uno dei vantaggi di Web Stories per WordPress rispetto alle sue controparti social è che le storie possono essere monetizzate da chi le crea, sottolinea Google, che non le considera come dei semplici teaser, ma piuttosto come uno dei contenuti primari per il proprio sito web, in modo simile ai post del blog o ai video.
L’ecosistema pubblicitario delle storie web è ancora in fase emergente, ma sia AdSense che il programmatic demand tramite Ad Manager sono già supportati.
Ora è possibile abilitare queste integrazioni per le proprie storie web nelle impostazioni del plugin, senza che alcuna codifica sia necessaria.
A volte non si desidera passare a un template completamente nuovo, ma solo avere più scelta per gli stili degli elenchi, le sezioni o le copertine, senza dover cambiare il resto della web story.
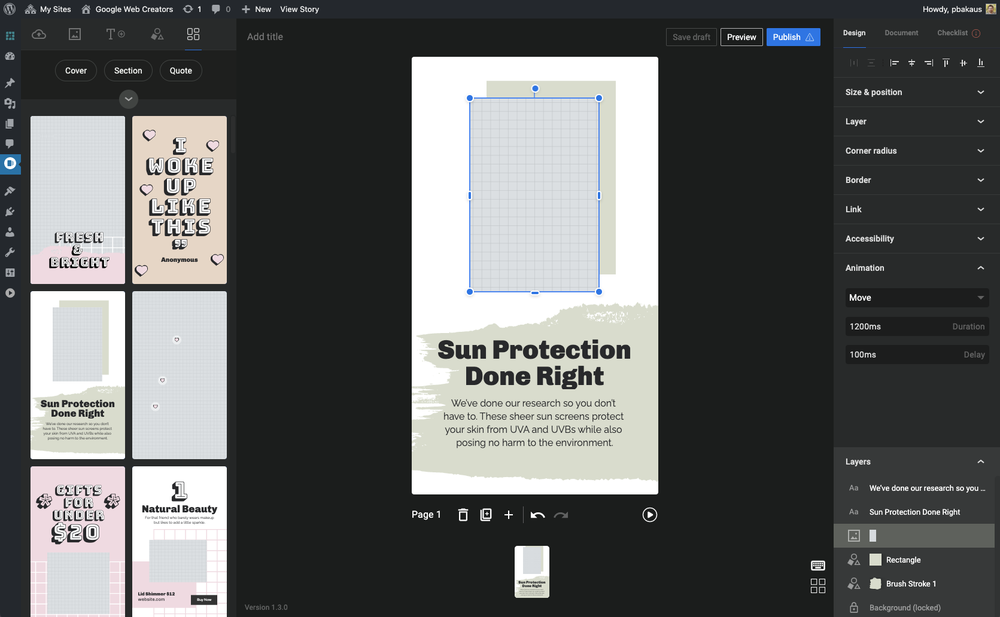
Per rendere più flessibili il design e l’impaginazione delle storie web, è ora possibile eseguire in modo facile un mix and match delle singole pagine, tramite la nuova sezione Page Layouts.
Le nuove animazioni incorporate di Web Stories per WordPress permettono di aggiungere un po’ di dinamismo alle storie web. Meglio ancora: i template sono ora dotati di animazioni integrate oltre agli effetti di base, in modo che animare le pagine delle storie sia semplice e immediato.
E questo è solo l’inizio per le animazioni nelle storie web: nei mesi successivi, ha annunciato Google, seguiranno effetti combinati come le animazioni in stile Ken Burns e una potente timeline che permetterà di controllare proprietà come l’easing, i delay e altro, con un dettaglio più granulare.
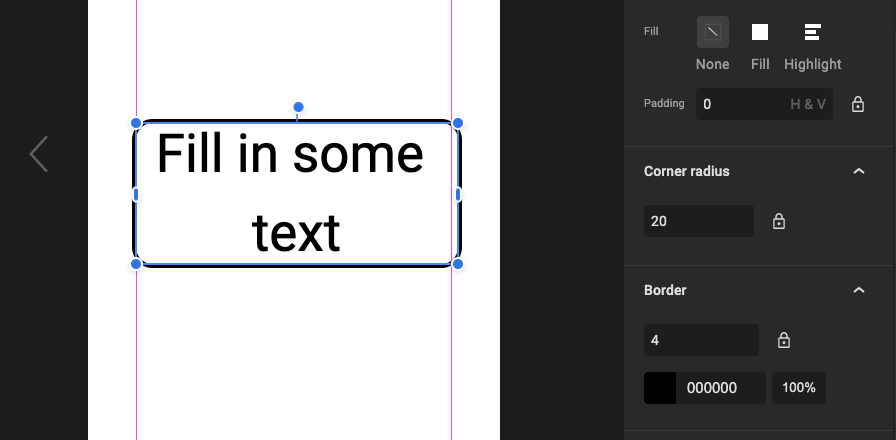
Due aggiunte meno appariscenti ma non meno interessanti sono i bordi e il border radius, elementi di base dell’attività di design che possono risultare preziosi per molti tipi di layout.
Ricordare tutte le cose da fare durante il processo di creazione di Web Stories per WordPress può non essere semplice: per aiutare gli utenti a non dimenticare nulla di importante l’editor dispone ora di una scheda di controllo pre-pubblicazione.
La pre-publish checklist avverte di problemi critici che possono rendere la storia web non idonea ad apparire su piattaforme come Google Discover e offre raccomandazioni sulle comuni carenze di accessibilità come il basso contrasto e altro.
Oltre a queste nuove funzionalità, il team di sviluppo di Web Stories per WordPress di Google ha poi corretto decine di bug e migliorato l’interoperabilità con altri plugin.