Builder è una piattaforma no code che permette a chiunque all’interno di un’organizzazione di creare e gestire in modo visuale esperienze digitali per siti e app su qualsiasi stack tecnologico.
In modo che i team possano adattarsi e progredire più rapidamente, imparare più velocemente e contribuire alla crescita della propria azienda in modo più efficace.
Il contesto in cui nasce Builder, hanno spiegato i fondatori di Builder.io, è quello in cui i prodotti e le piattaforme API-first stanno esplodendo.
Ciò accade perché queste offrono agli sviluppatori una flessibilità completa per progettare e costruire sistemi con le loro tecnologie e soluzioni preferite.
Nel panorama del commercio, questo approccio sta introducendo tecnologie innovative intorno al composable commerce, all’headless commerce e all’architettura MACH.
Questi trend – secondo Builder.io – abilitano possibilità interessanti per i merchant online e gli sviluppatori che li supportano.
Tuttavia, stanno anche aggravando un problema crescente che i business digitali su larga scala devono affrontare, specialmente nello spazio commerciale. I team aziendali – di prodotti digitali, marketer, designer e altri – non hanno la capacità di creare e gestire esperienze digitali all’interno dei loro siti e app senza fare costantemente affidamento sugli sviluppatori.
Ogni volta che un’azienda di commercio vuole lanciare un nuovo prodotto, testare nuovi posizionamenti in homepage o cercare di ottimizzare il proprio conversion funnel, deve rivolgersi agli sviluppatori per il supporto. Ciò rallenta gli aggiornamenti del sito e ostacola la crescita.
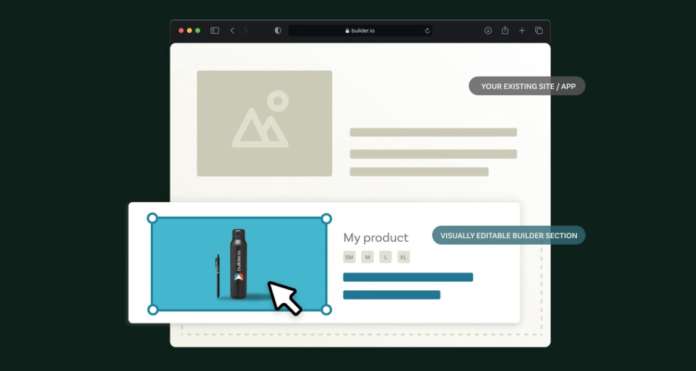
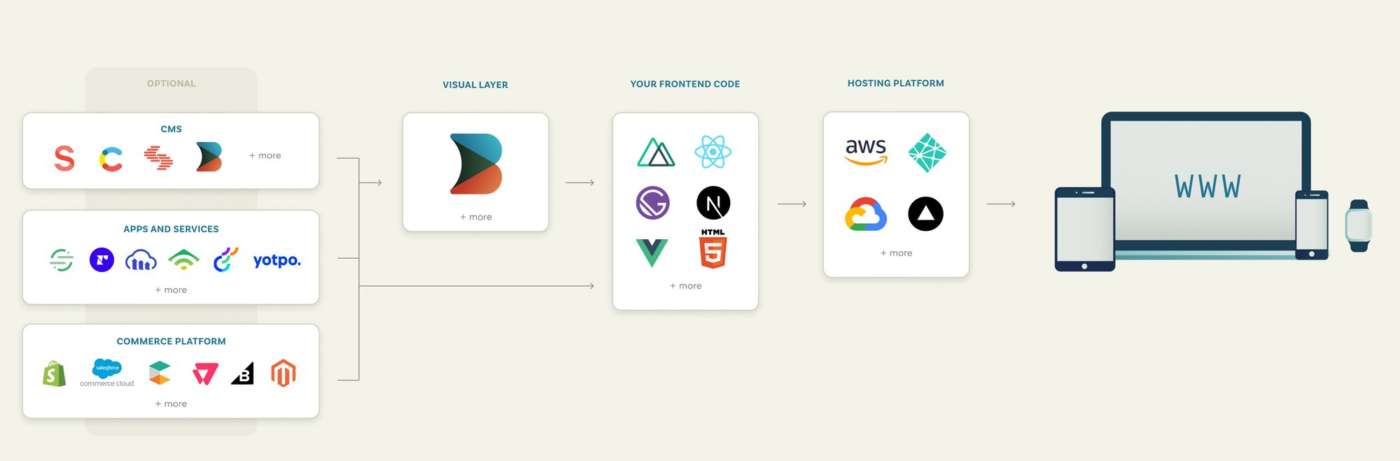
Per risolvere questo problema – ritiene Builder.io – un moderno stack tecnologico ha bisogno di un nuovo livello: un layer visuale. Ed è proprio qui che risiede Builder.
Come piattaforma universale di visual building, Builder vuole far sì che chiunque all’interno di un’azienda possa creare e gestire visualmente le esperienze digitali, con un approccio no-code e indipendentemente dallo stack tecnologico su cui esse poggiano.
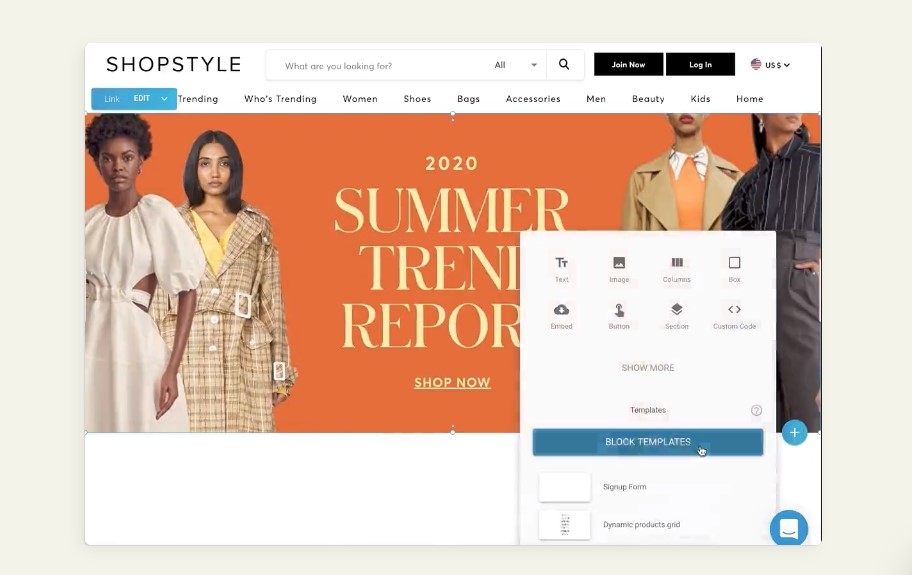
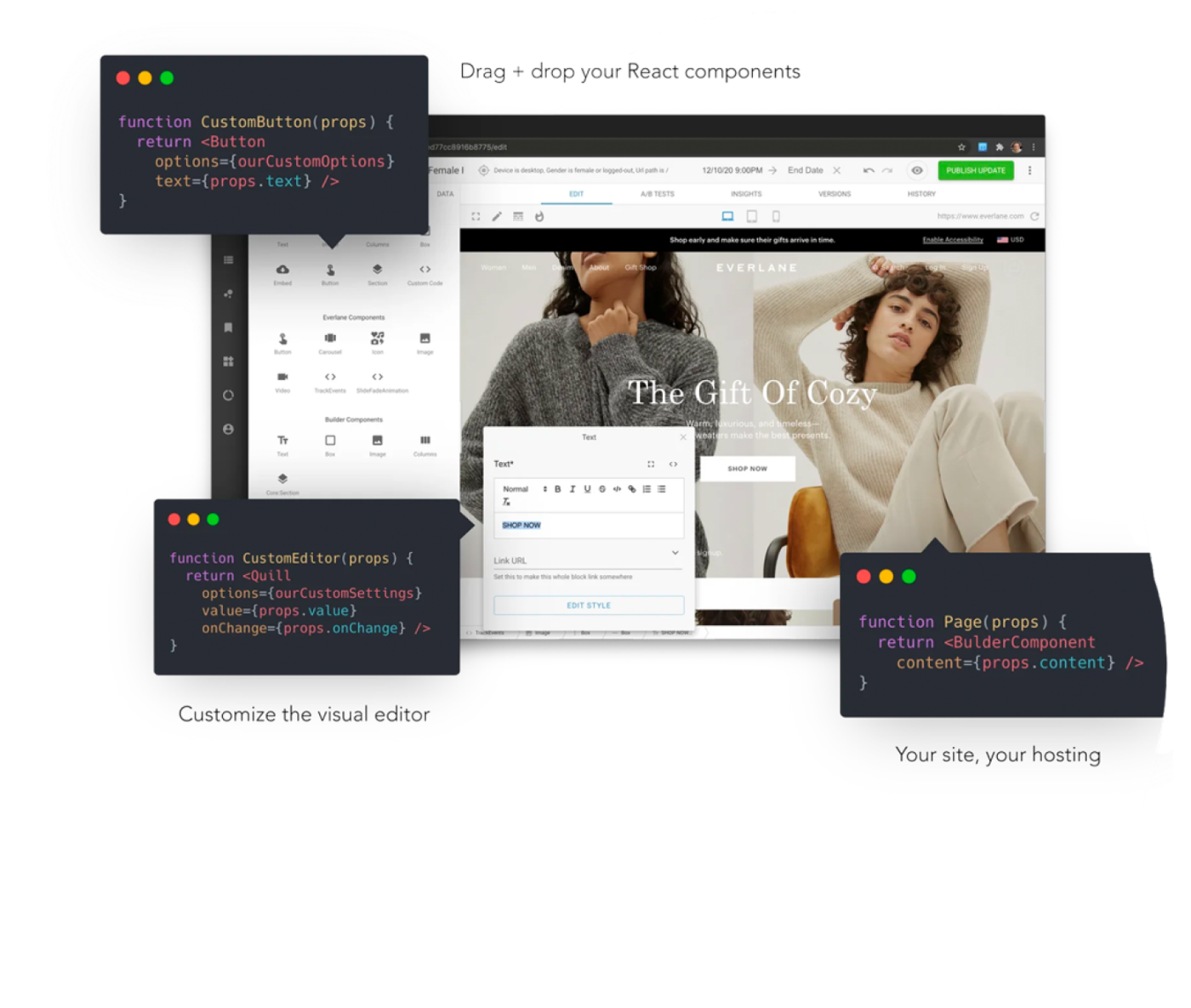
Builder offre un editing no code visuale nei siti e nelle app che non richiede l’intervento degli sviluppatori. Permette di utilizzare il semplice drag and drop per costruire e modificare le esperienze sui siti e le applicazioni esistenti senza che sia necessario ri-scrivere il codice. E di pubblicare le modifiche con un clic.
Di recente Builder.io ha inoltre annunciato il lancio di una nuova funzionalità che integra più facilmente Builder in qualsiasi stack tecnologico moderno: universal connector.
I connettori universali consentono ai clienti della piattaforma di portare contenuti e dati da qualsiasi backend di e-commerce, CMS headless o fonte di dati in Builder, per creare visualmente esperienze ricche e dinamiche.
Ci sono decine di universal connector per le piattaforme di commerce più popolari, come Salesforce Commerce Cloud e commercetools, e CMS headless, come Contentful e Contentstack.
Builder conta già oltre 400 clienti e Builder.io ha recentemente annunciato di aver raccolto 14 milioni di dollari in finanziamenti di serie A.