
È nel DNA di Microsoft la particolare attenzione e il costante supporto per la comunità degli sviluppatori: per quanto riguarda quelli web, il recente rilascio definitivo, dopo una lunga fase di preview, della nuova generazione del browser Edge, basato sull’engine open source Chromium, non ha ostacolato questa abitudine e anzi, sembra averle dato un rinnovato impulso.
L’attività di Microsoft sui Developer Tools di Edge, gli strumenti del browser dedicati agli sviluppatori web, è costante e intensa.
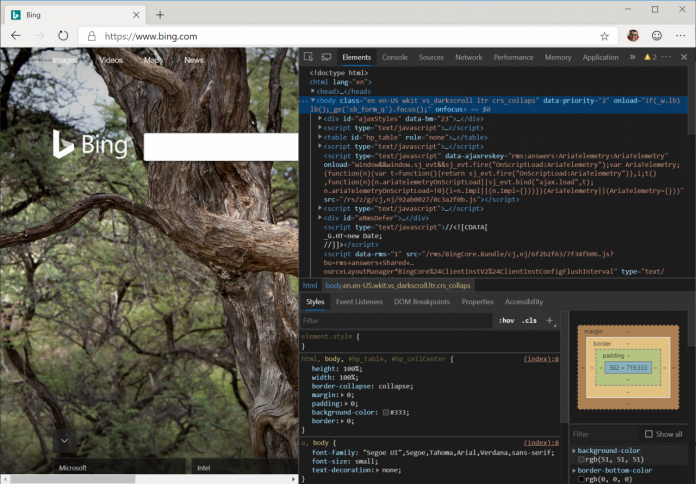
Per chi avesse poca familiarità, diciamo innanzitutto che gli strumenti di sviluppo di Microsoft Edge, i DevTools, sono un set di funzionalità integrate direttamente nel browser che consentono di ispezionare e apportare modifiche al codice HTML e CSS del sito web, per scoprire come il sito verrebbe renderizzato con le variazioni, di visualizzare in una console le istruzioni dal codice front-end JavaScript, di effettuare il debug degli script impostando i breakpoint e procedendo a step, riga per riga, e altro ancora.
Per aprire gli strumenti di sviluppo in Microsoft Edge basta premere il tasto F12 o Ctrl + Maiusc + I su Windows, oppure Comando + Opzione + I sul Mac.
Il team di Microsoft Edge ha di recente annunciato di aver localizzato i DevTools in altre 10 lingue, il cui supporto si aggiungono all’inglese (già esistente); queste sono: cinese semplificato e cinese tradizionale, francese, tedesco, italiano, portoghese, coreano, giapponese, russo e spagnolo.
Questo update è stato il risultato, ha informato Microsoft, della collaborazione tra il proprio team e quelli di DevTools, Lighthouse e Chrome di Google. Inoltre, siccome Chromium è un progetto open source, le funzionalità relative alla localizzazione sono state condivise in modo che altri browser possano beneficiare del lavoro svolto in quest’area.
Per sfruttare la localizzazione, bisogna assicurarsi che sia attivata l’opzione “Enable localized Developer Tools” tra le funzionalità sperimentali disponibili in edge://flags, impostandolo quel flag su “Enabled”. Questa opzione è attiva di default in Canary, informa Microsoft, e sarà presto attiva di default anche nei canali Dev, Beta e Stable.
Una volta attivata la localizzazione, i DevTools utilizzeranno la lingua del browser. Su macOS, gli strumenti di sviluppo acquisiscono la lingua dal sistema operativo.
Se si vuole tornare all’inglese (magari perché con alcune lingue la funzionalità di localizzazione presenta ancora problemi), nel pannello Preferences dei Settings dei DevTools di Edge (nel menu del pannello degli Strumenti di sviluppo, Impostazioni > Preferenze) si può deselezionare l’opzione “Match browser language”.