Apple, Bocoup, Google, Igalia, Microsoft e Mozilla si sono uniti in un progetto chiamato Interop 2022, per impegnarsi a migliorare l’interoperabilità nelle aree chiave con il maggior impatto sull’esperienza degli sviluppatori web.
Fin dall’inizio – ha sottolineato il team di WebKit di Apple –, il web è sempre stato pensato per funzionare in qualsiasi browser, su qualsiasi computer.
Questo è possibile attraverso l’interoperabilità, che garantisca che ogni tecnologia web sottostante è implementata nello stesso modo in ogni browser.
Per raggiungere l’interoperabilità, ci vuole un impegno da parte di tutti gli ingegneri dei browser, al fine di implementare la tecnologia web secondo gli standard web.
Ed è a queste esigenze che intende rispondere Interop 2022.
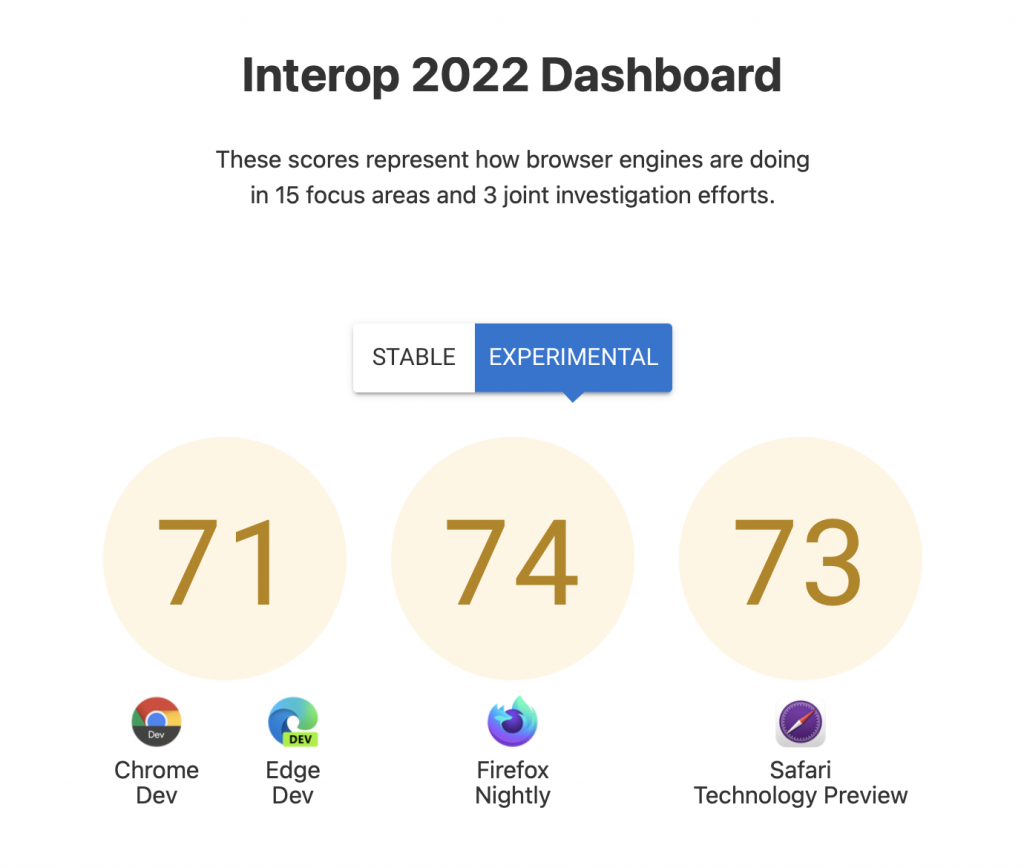
Alla sua base, Interop 2022 è una metrica in evoluzione generata da un insieme di test automatici, che mira a valutare il supporto per alcuni standard web che sono tra i più importanti per gli sviluppatori web.
La dashboard di Interop 2022 si aggiornerà costantemente durante l’anno, mostrando i progressi man mano che gli sviluppatori dei browser risolvono i bug, implementano nuove funzionalità e migliorano i test.
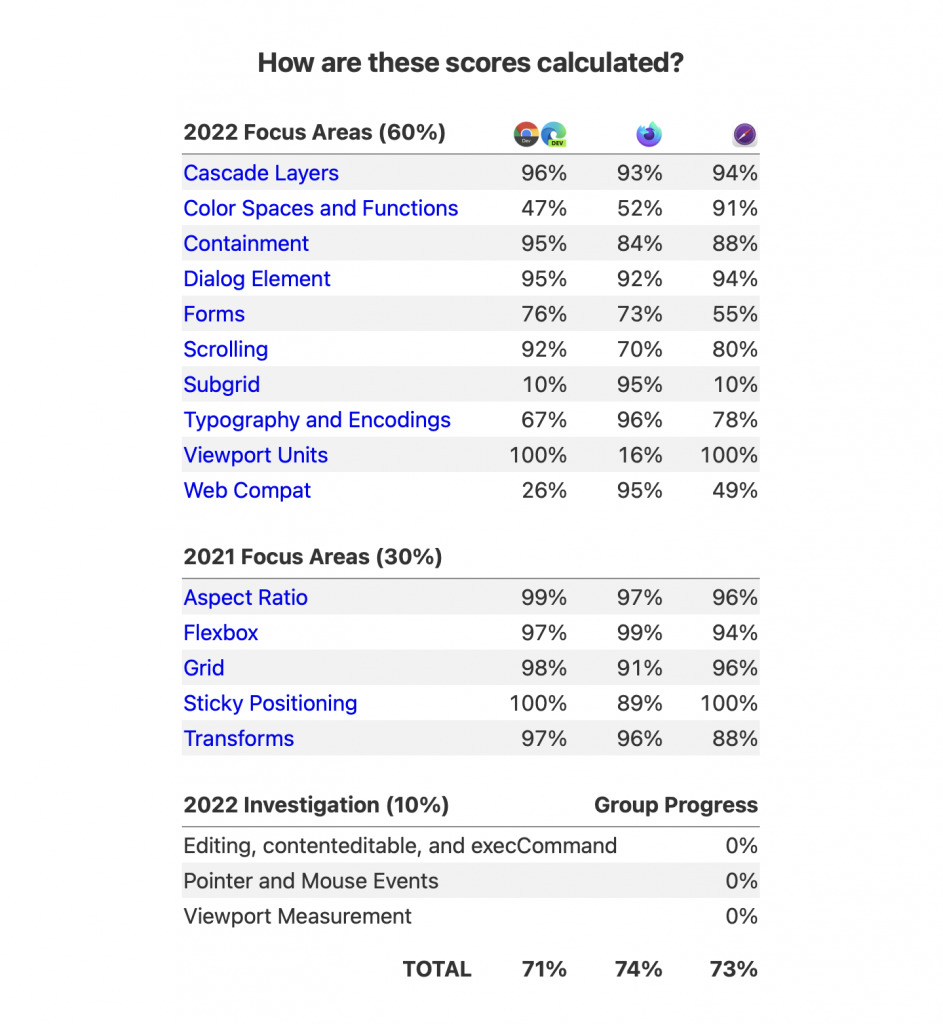
Il gruppo che pianifica Interop 2022 ha scelto dieci nuove aree di interesse da aggiungere alle cinque aree di Compat 2021. Le aziende si sono anche impegnate in diversi progetti, che inizieranno questa primavera.
Le dieci “focus area” sono state scelte da una lista di proposte, con un’attenzione a ciò di cui i web designer e gli sviluppatori hanno più bisogno.
Tra queste, c’è ad esempio Cascade Layers, progettato per aiutare gli sviluppatori web a gestire i CSS su grandi progetti: fornisce un modo potente per organizzare gli stili in layer, dove la specificità è calcolata indipendentemente all’interno di ogni layer.
Oppure Color Spaces and Functions: Interop 2022 include test per il supporto di tre spazi di colore espansi (LAB, LCH, P3) e due modi per scrivere il colore in CSS attraverso la notazione funzionale.
Altre aree si focalizzano sui form, sulla tipografia, sullo scrolling, sulle modalità dialog e modal e altro ancora.