Microsoft ha annunciato che per eseguire il debug di JavaScript in Visual Studio Code non è più necessario usare il Chrome Debugger o l’estensione Microsoft Edge Debugger: il debug di JavaScript è ora integrato in Visual Studio Code.
Questo non significa solo che diventa possibile disinstallare quelle estensioni, ma, ha affermato Microsoft, l’attività di debug è stato anche resa più comoda ed efficiente.
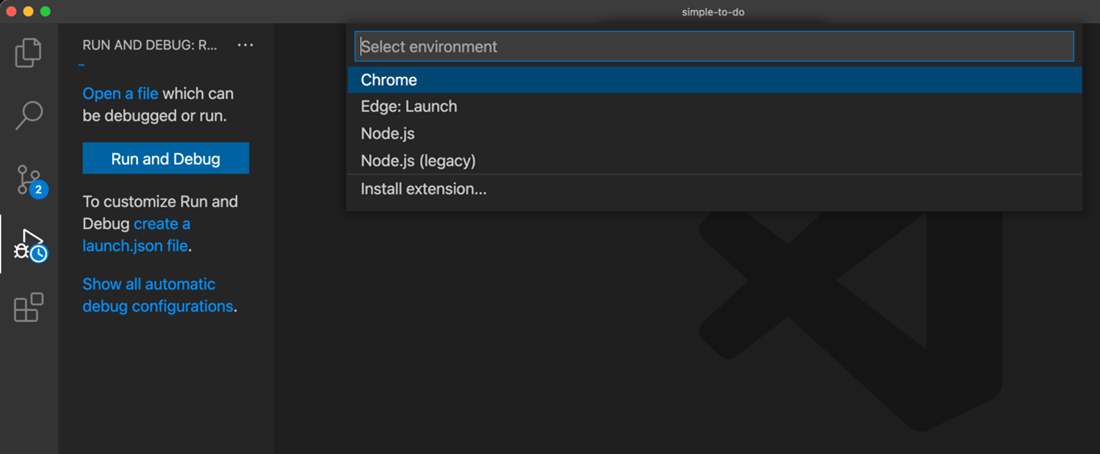
Per eseguire il debug di qualsiasi progetto, sia in Chrome che in Microsoft Edge, tutto quello che c’è da fare è avviare una sessione premendo F5 o attivando l’icona di debug nella barra menu e selezionando l’apposita opzione.
In alternativa, ha spiegato Microsoft, è anche possibile eseguire l’apposito comando dalla palette dei comandi di Visual Studio Code. Da lì in poi si può scegliere di eseguire il debug in Chrome, Edge o Node.js senza dover installare alcuna estensione.
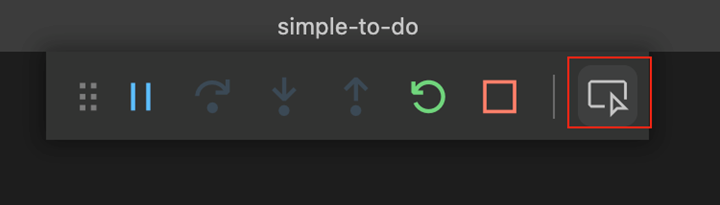
Se si sceglie Edge, c’è una funzionalità aggiuntiva nella barra degli strumenti di debug: un pulsante inspect.
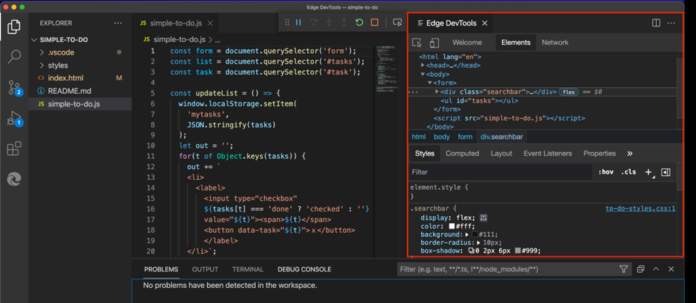
Questo pulsante lancia gli Edge Developer Tools proprio all’interno dell’istanza di Visual Studio Code. La prima volta che l’utente attiva questo pulsante, l’editor chiede di installare l’estensione Microsoft Edge DevTools per Visual Studio Code. Una volta installata, poi non verrà più richiesto.
Diventa quindi possibile ispezionare il DOM, cambiare i CSS e vedere le richieste di rete del proprio progetto in esecuzione nel browser, senza lasciare Visual Studio Code.
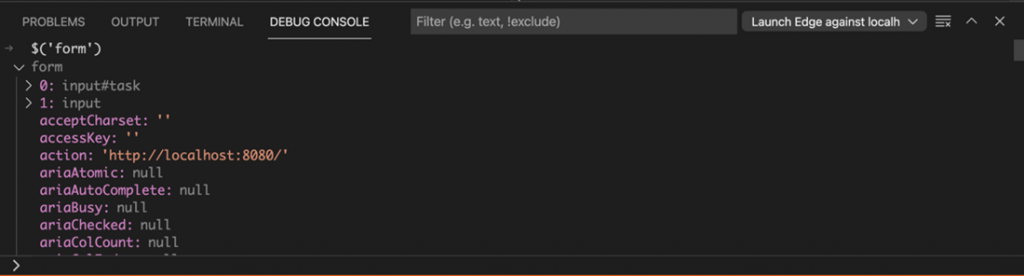
È anche possibile usare la Debug Console nell’editor per interagire con il documento nel browser, proprio come si farebbe con la Console negli strumenti di sviluppo del browser. Si ha pieno accesso all’oggetto “window” e si può usare l’API Console Utilities.
Se si desidera collegarsi a Microsoft Edge e lanciare i Developer Tools nell’editor automaticamente, è possibile creare una configurazione di lancio in un file launch.json.
Microsoft ha anche reso disponibile un file Readme dell’estensione del debugger, per chi volesse approfondire le funzionalità del flusso di lavoro integrato di debugging JavaScript di Visual Studio Code.