Microsoft Edge viene fornito con strumenti di sviluppo – DevTools – che aiutano gli sviluppatori web a essere più produttivi con le funzionalità web e le API.
Tuttavia, è Microsoft stessa a sottolineare come i DevTools tendano ad essere abbastanza complicati: contengono oltre 30 strumenti diversi e l’interfaccia utente è cresciuta nel tempo per accoglierli.
Inoltre, vengono aggiunte continuamente nuove funzionalità in risposta al feedback che Microsoft riceve dagli utenti.
Per questo Microsoft ha introdotto una serie di funzionalità in Edge DevTools che aiutano a rendere gli strumenti di sviluppo più accessibili e personalizzabili.
Innanzitutto, benché Microsoft Edge DevTools includa circa 30 strumenti separati, è improbabile che si abbia bisogno di accedere a più di una manciata di essi contemporaneamente. Allo stesso tempo, ci potrebbero essere strumenti che uno sviluppatore non ha mai usato prima e che potrebbero essere molto utili: se questi sono chiusi di default, potrebbe capitare di non scoprirli mai.
Per affrontare questo problema Microsoft ha aggiunto tre piccole, ma molto utili funzionalità in DevTools.
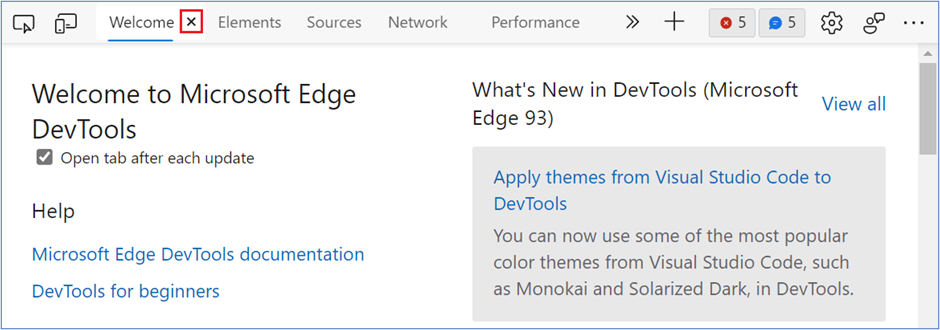
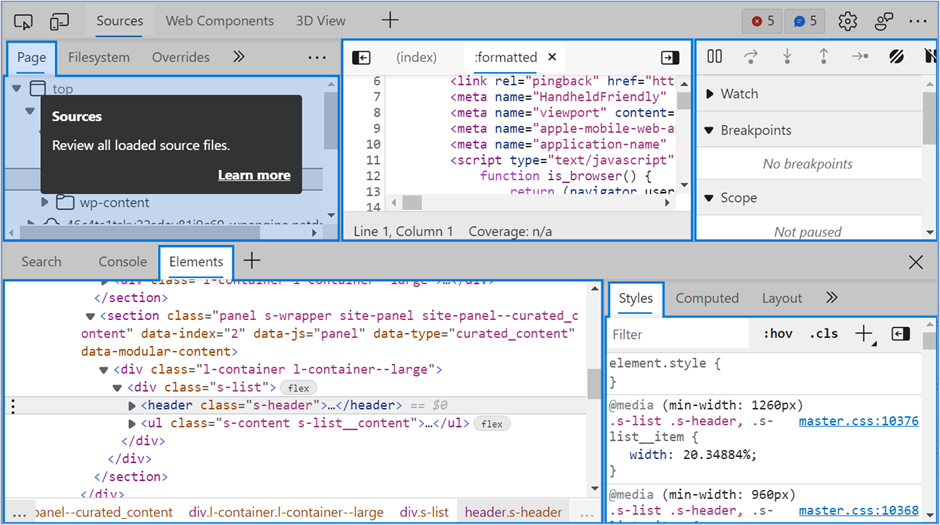
La prima è che i tab di Microsoft Edge DevTools ora hanno un pulsante di chiusura che può essere utilizzato per nascondere le schede che non servono più. Questa opzione aiuta a mantenere un’interfaccia utente semplice e pulita, che mostra solo gli strumenti di cui si ha bisogno al momento.
Alcuni strumenti – Elements, Console e Sources – non hanno un pulsante di chiusura, poiché sono usati molto più degli altri e gli sviluppatori web ne hanno bisogno in ogni momento; chiuderli, ha sottolineato Microsoft, non avrebbe molto senso.
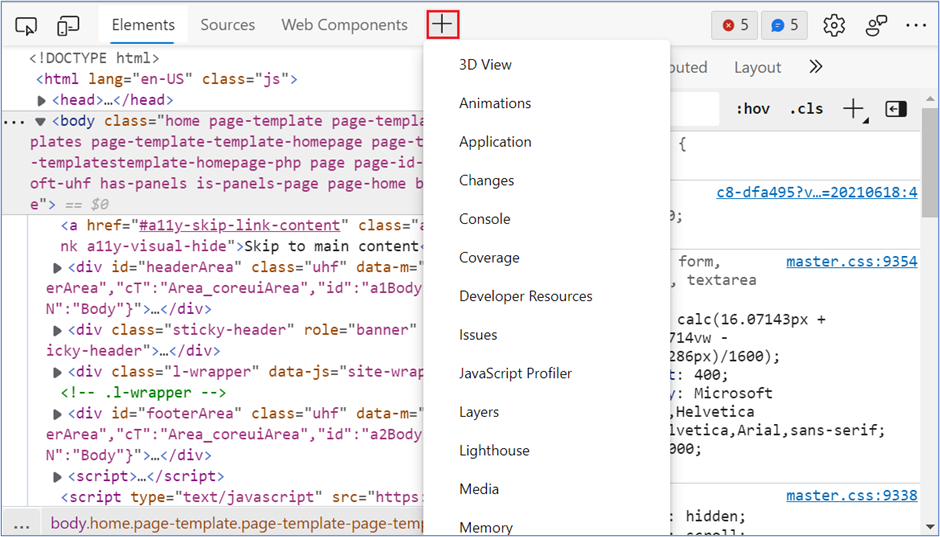
Inoltre, ora c’è un pulsante + (più) alla fine della barra dei tab per aprire un qualsiasi strumento che non sia ancora aperto. Questo pulsante rende la scoperta e l’accesso ad altri strumenti molto più facili e rapidi rispetto a prima.
Ci possono essere due barre delle schede in DevTools: una in alto, che è sempre visibile ed è dove di solito si trovano i pannelli Elements e Sources, e un’altra in basso, il Drawer. Entrambe queste tab bar hanno il pulsante +, quindi è possibile aprire nuovi strumenti in una qualsiasi di queste due posizioni.
Oltre alle opzioni per chiudere e aprire gli strumenti, ce n’è una terza per spostarli.
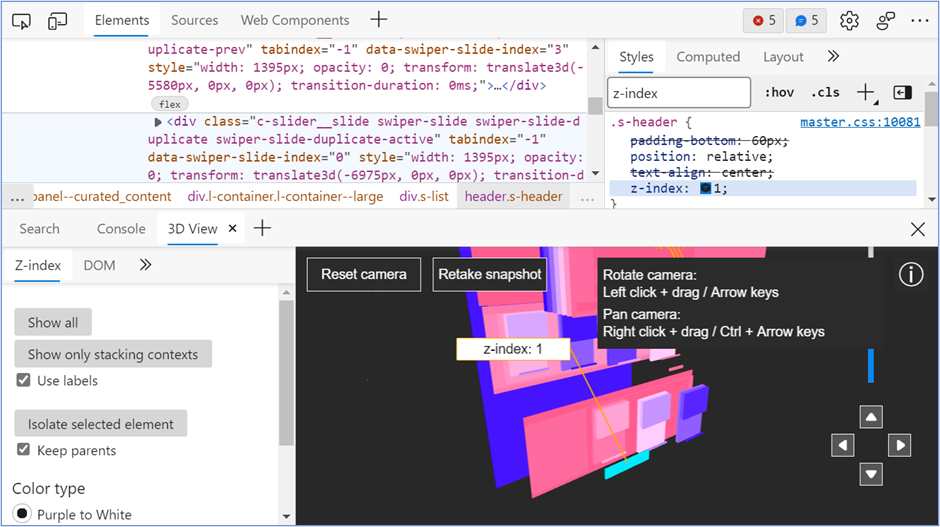
Avere il Drawer aperto può essere molto utile quando si fa il debug di qualcosa che richiede più di uno strumento allo stesso tempo.
Ad esempio, si potrebbe aver bisogno di avere aperti entrambi i pannelli Elements e 3D View, fianco a fianco, per fare il debug di un problema di z-index con un elemento.
Con Microsoft Edge DevTools è ora possibile spostare gli strumenti tra l’area principale e il Drawer aprendo il menu contestuale (clic destro) sulla scheda che si desidera spostare e selezionando Move to bottom o Move to top (Sposta in basso o Sposta in alto).
Se si seleziona il pulsante + nel Drawer e si sceglie uno strumento dalla lista che è già aperto nell’area principale, questo strumento verrà spostato nel Drawer.
Per apprendere come usare gli strumenti, la documentazione di Microsoft Edge DevTools può essere d’aiuto, ma spesso non si trova a portata di mano quando si è nel pieno dell’attività.
Di recente Microsoft ha aggiunto una funzione per rendere l’apprendimento contestuale di un nuovo strumento ancora più facile: DevTools Tooltips.
I DevTools Tooltips appaiono con un layer che si sovrappone allo strumento e fornisce una documentazione contestuale su di esso, a volte con dei link per saperne di più.
È possibile attivare e disattivare i ToolTips dal menu che appare facendo clic su Customize and control DevTools. Una volta attivati, basta spostare il mouse sulle aree evidenziate per visualizzare un tooltip informativo su quella specifica area degli strumenti
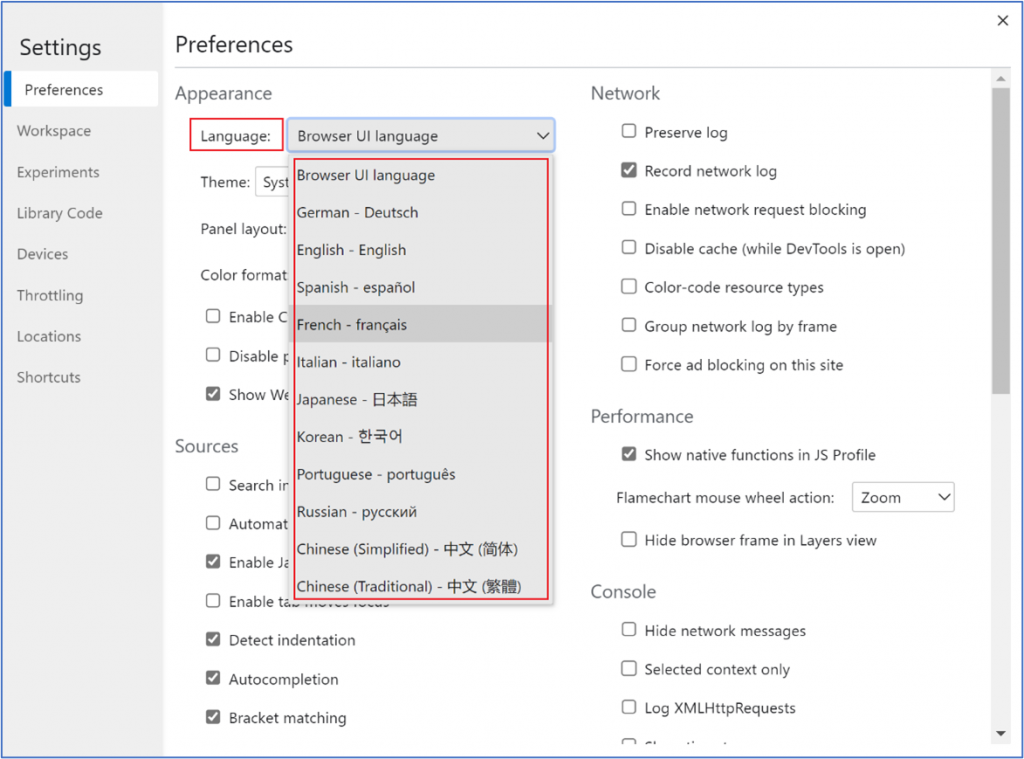
Microsoft Edge DevTools è disponibile in 11 lingue diverse, tra cui l’italiano.
Per impostazione predefinita, DevTools è impostato nella lingua scelta per l’interfaccia del browser, ma è possibile impostarlo in maniera indipendente su una qualsiasi delle altre lingue supportate, nei setting.
Dopo aver ricaricato DevTools, la sua interfaccia utente apparirà nella lingua selezionata.
Finora il tema colore di DevTools poteva essere personalizzato solo scegliendo tra scuro o chiaro. Ora, invece, ci sono nove nuovi temi di colore tra cui scegliere. Sono gli stessi di quelli preinstallati di Visual Studio Code e dovrebbero quindi essere familiari agli sviluppatori.
Anche in questo caso, è possibile selezionare quello desiderato nelle Impostazioni.