
Adobe XD, lo strumento di prototipazione della Creative Cloud che consente di creare progetti di user experience immersive e interattive per prodotti e soluzioni digitali, ha ricevuto una serie di nuove funzionalità, con l’update di marzo.
Alcune di queste nuove opzioni di prototipazione sono basate su funzionalità esistenti di XD, come Auto-Animate e Voice Prototyping, ed è stato introdotto da Adobe anche zeroheight, che si aggiunge a un ecosistema in crescita che conta già oltre 200 plugin.
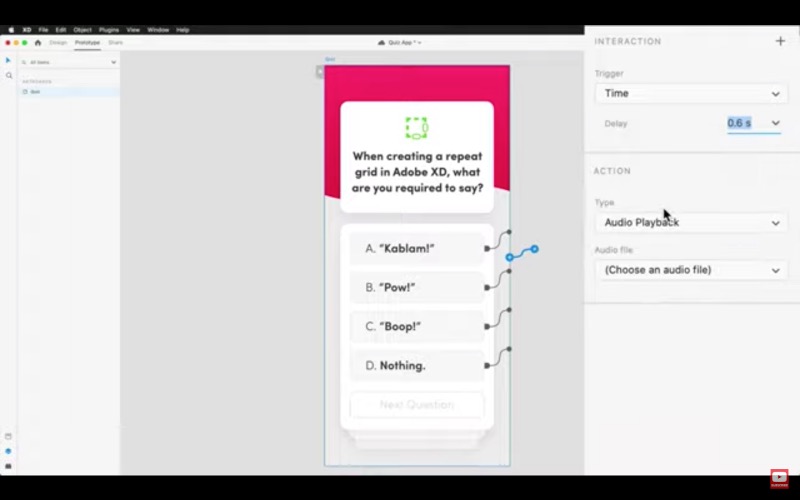
La novità più importante è probabilmente Audio Playback, che consente di aggiungere l’audio ai prototipi di esperienze digitali.
L’audio, sottolinea Adobe, è molto importante per l’esperienza umana. Che si tratti di un suono che sottolinea l’azione ogni volta che un utente invia un messaggio, o di un segnale acustico quando un utente invia correttamente un modulo, l’audio aiuta a comprendere meglio l’esperienza d’uso e la integra con informazioni aggiuntive. L’audio può anche aiutare a creare una connessione più profonda con una marca, mediante suoni che identificano un brand.
Con la funzione Audio Playback è ora possibile aggiungere l’audio nei prototipi in Adobe XD e incorporare suoni nel processo di design.
Audio Playback consente di utilizzare effetti sonori e earcon (un suono breve e distintivo associato a un’azione, una sorta di “icona audio”) per guidare gli utenti nella loro esperienza d’uso, per comunicare lo stato degli eventi, per indicare il successo o un errore nelle azioni o per aggiungere suoni connessi al brand, oltre che per rendere più piacevoli, intuitive e immersive le user experience dei progetti digitali.
Oltre alla riproduzione di audio, la nuova versione di Adobe XD introduce anche la funzione Anchor Link, per i collegamenti di tipo “ancora”, che consentono agli utenti di spostarsi in un determinato punto di una pagina web.
Il designer, con questa opzione, può ora simulare l’esperienza dello scorrimento automatico (auto-scrolling) verso punti specifici su una artboard, quando un utente fa clic su un pulsante o un collegamento. È possibile utilizzare gli Anchor Link per aggiungere ai prototipi, ad esempio: pulsanti di navigazione, un indice dei contenuti e altro ancora.
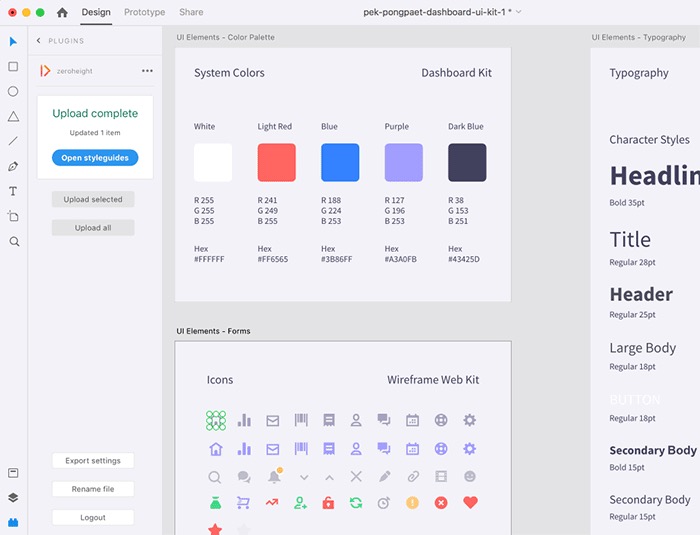
È possibile utilizzare Adobe XD anche per creare un design system e condividere asset e componenti con il proprio team. Tuttavia, una volta creato un design system, occorre implementarlo lungo l’intero processo di sviluppo del prodotto e assicurarsi che tutti abbiano accesso alle informazioni giuste e aggiornate.
È qui che entra in gioco zeroheight per Adobe XD. Con questo plugin è possibile caricare asset e componenti dal design system in zeroheight e poi utilizzarlo per creare e popolare un sito di documentazione del design system, utilizzando gli upload del progetto effettuati da XD.
Questo plugin consente di allestire in breve tempo il sito di un design system brandizzato, da poter condividere con gli altri membri del team di lavoro e con le parti interessate, in modo che tutti siano sincronizzati sullo stato più recente del progetto.
Il plugin zeroheight, ha informato la società di San Jose, è supportato dall’Adobe Fund for Design, che fornisce sovvenzioni e investimenti a persone e aziende innovatrici nel campo del design e della creatività.