
Adobe XD è l’app della Creative Cloud dedicata alla creazione di UX/UI (User Experience/User Interface). Consente a designer e sviluppatori di passare in maniera veloce ed efficiente dall’idea al prototipo. Può essere utilizzata nel flusso di lavoro per la realizzazione di siti web, app e altro. L’app è inclusa nel piano di abbonamento Creative Cloud. È anche disponibile attraverso i piani dedicati XD Starter (gratuito) o Single App.
L’aggiornamento di luglio include una serie di nuove funzionalità per rendere il flusso di lavoro ancora più efficiente. Gli utenti che usano Windows 10 possono ora importare i progetti di XD in tool quali Zeplin, Avocode e Protopie.
Il supporto per il passaggio dei progetti a strumenti di prototipazione di terze parti aveva debuttato a gennaio sul Mac. Ora arriva anche sulla piattaforma Windows.
Le nuove funzioni di Adobe XD
Una novità importante è rappresentata dai nuovi miglioramenti del tratto. L’app ora offre un maggiore controllo sul tratto, per creare ad esempio linee punteggiate e tratteggiate. È possibile creare anche pattern complessi di tratteggiatura.
Ad esempio con tratti dagli angoli arrotondati o con tratti con dimensioni alternate. È possibile modificare l’aspetto del tratto di linee così come di figure geometriche. Ciò consente, ad esempio, di personalizzare l’aspetto grafico anche di campi, pulsanti e altro.
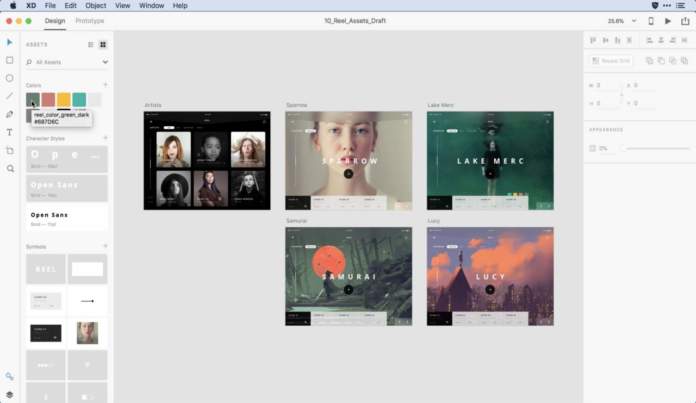
Sono stati apportati dei miglioramenti molto utili per aiutarci nell’organizzazione degli asset e dei contenuti. Il pannello degli asset ora può essere impostato nella visualizzazione a lista, oltre in quella a griglia. Inoltre, è ora possibile dare un nome a colori, stili di carattere e simboli direttamente dal pannello Asset.
In questo modo è più facile ricordare e identificare gli asset. Possiamo applicare filtri in base alla tipologia o al nome dell’asset, per trovare più facilmente le risorse che ci servono. A seconda del tipo di visualizzazione, elenco o griglia, l’app ci mostra poi delle informazioni rapide su ogni risorsa.
Sono state potenziate le Design Specs, che ora prevedono anch’esse la possibilità di inserire commenti. Aumentano, quindi, e diventano più fluide le attività di comunicazione e interazione tra designer e sviluppatori. L’aggiornamento di luglio ha poi introdotto altre novità di minor rilievo, quali la spaziatura dei paragrafi e altre.







